盒子模型是CSS的重要概念,它是所有布局控制的基础。
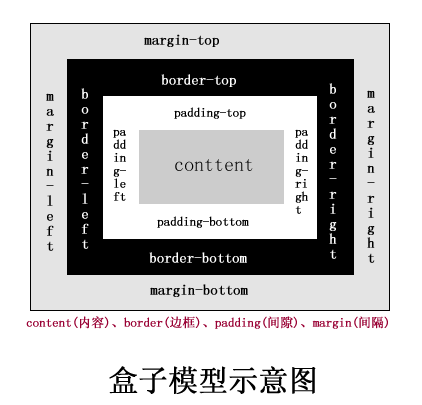
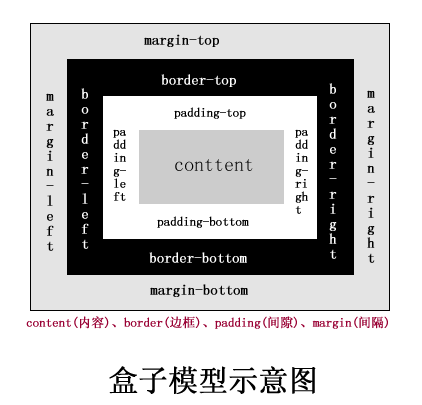
盒子模型包括四个区域:内容、内边距、边框、外边距。如下图

在指定一个元素的大小时,就是根据盒子模型中各个部分的大小来决定的。
- #div1
- {
-
width: 100px;
-
border-width: 2px;
-
padding: 4px;
-
margin: 4px;
- }
跟据CSS的标准,div1的宽度为width+2*border-width+2*padding=100+2+2+4+4=112px。
而在IE中把width认为真个盒子的宽度,因此在IE中实际内容的宽度应该为width-2*border-width-2*padding=100-2-2-4-4=88px
由于不同的留言器对盒子模型的解析不同,因此给CSS设计带来了一些困难。
要使得多个留言器能够进行一致的解析,可以采用来自Tantek Celik的解决方法:
- #div1
- {
- width: 114px;
- border-width: 2px;
- padding: 4px;
- margin: 4px;
-
voice-family:"/"/"";
- voice-family:inherit;
- width:100px;
- }
这里首先根据盒子模型定义出div1的宽度,随后使用IE不支持的voice-family来屏蔽后面的设置,IE执行到此会认为发生错误而停止这一段礐SS的解析。而Firefox和其它的浏览器则会继续解析,最终将width属性设置为真正的宽度100px。在IE最终得到的宽度为
114-2-2-4-4=102px,其效果和其它的浏览器一致。
分享到:










相关推荐
CSS几何题.计算出a到x地像素宽度! 配图详细讲解CSS的盒子模型 配图详细讲解CSS的盒子模型
CSS下盒子模型定位浅析.pdf
这里面有三张图片详细讲解了关于CSS中的盒子模型,我觉得这是理解盒子模型最好的三张图片
CSS盒子模型.rarCSS盒子模型.rarCSS盒子模型.rarCSS盒子模型.rarCSS盒子模型.rar
通过这个css盒子模型的实战,更好的理解css盒子模型
CSS盒子模型结构
CSS盒子模型图片,和大家分享一下,里面详细的介绍了CSS的盒子模型
CSS盒子模型教程PPT课件.pptx
CSS+DIV-盒子模型示例.zip
day05(CSS03-盒子模型)v1.0.pdf
css盒模型难点
CSS盒子模型的应用
本文档实现了css3盒子模型头尾固定的功能。 1 头部固定高度,宽度100%自适应父容器; 2 底部固定高度,宽度100%自适应父容器; 3 中间是主体部分,自动填满,浏览器可视区域剩余部分,内容超出则中间部分出现流动...
文档资源整理来源网络,仅供初学者参考,下载、收藏请随意。
1框模型(盒子模型)border(边框)margin (外边距)padding(内边距)content(内容)在CSS中,width 和 height指的是内容区域的宽度和高度1框模型(盒子模型)border、padding、margin都是可选的,默认值是0,可以用CSS来...
css基础知识讲解 包括各种盒子模型 cascadingstylesheet
1.1 CSS盒子模型概述 1.3 CSS 盒子模型边框 1.4 CSS盒子模型外边距 1.5CSS盒子模型的应用
css盒子模型视频简介上帮助理解社么是盒子模型
CSS盒子模型教程学习教案.pptx
CSS 盒子模型